环境:
- echarts.js(版本包括4.0.2,4.0.0,3.8.4等)
- Windows 10系统
工程中使用echarts.js图表工具,结果显示只有工具栏toolbox中文乱码,尝试了多个版本都是这个问题,但是直接使用百度在线文件就没问题,如下:
<script type="javascript" src="http://echarts.baidu.com/dist/echarts.js"></script>
加载本地文件则乱码,如下:
<script type="javascript" src="echarts-4.0.2.js"></script>
猜测是文件的问题!解决办法如下:
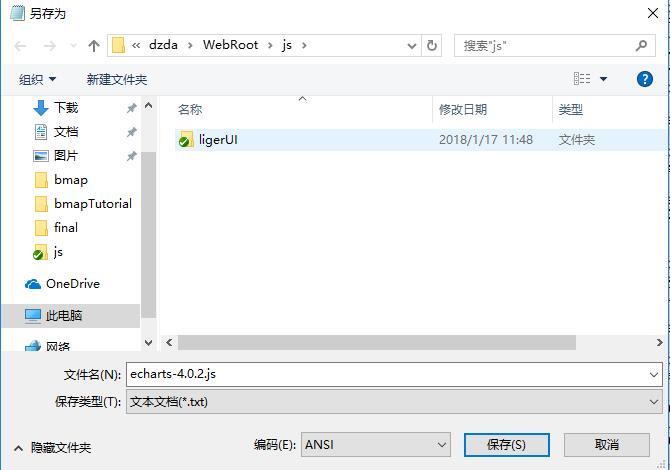
用windows自带的文本编辑器打开文件,如果当前文件是“ANSI”编码就另存为“UTF-8”编码;如果是“UTF-8”编码,就另存为“ANSI”编码;反复尝试两种编码的转换,直到页面不乱码,最后再保存为“UTF-8”编码即可。





最新评论
需要登陆的吗?没有看到离线下载的?
谢谢
百度网盘的提取密码不对
哪个国家成功率高一点?换了十几个了