几乎所有的网站都少不了文件上传功能,因此整理几款漂亮的文件上传控件input file 表单控件很有必要,下面是我整理的文件上传input file表单控件样式,以作备用。
示例1(单文件上传)
1.HTML代码:
<div class="centerEle">
<div class="form-group col-md-3 mb-2">
<input type="text" name="viewfile" id="viewfile" placeholder="未选择文件" disabled autocomplete="off" class="form-control">
<input type="file" style="display: none" onchange="reShow();" id="upload"/>
</div>
<label class="btn btn-primary mb-2" for="upload">浏览</label>
</div>
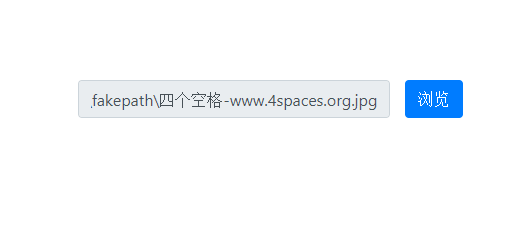
2.样式预览

示例2(单文件上传)
1.HTML代码:
<div class="div">
<div class="line">
<span class="span">
<input name="" type="text" id="viewfile" disabled="disabled" class="inputstyle"/>
<input type="file" style="display: none;" onchange="document.getElementById('viewfile').value=this.value;" class="file" id="upload"/>
</span>
<label for="upload" class="file_pre">浏览...</label>
</div>
</div>
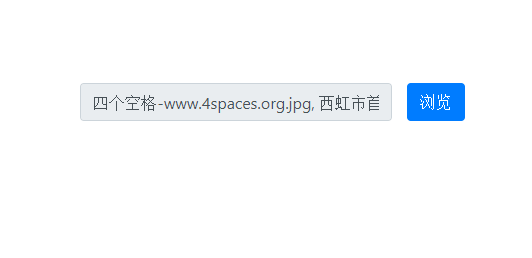
2.样式预览

示例3(多文件上传)
1.HTML代码:
<div class="centerEle">
<div class="form-group col-md-3 mb-2">
<input type="text" name="viewfile" id="viewfile" placeholder="未选择文件" disabled autocomplete="off" class="form-control">
<input type="file" style="display: none" onchange="finishSelect();" multiple="multiple" id="upload"/>
</div>
<label class="btn btn-primary mb-2" for="upload">浏览</label>
</div>
2.样式预览

代码下载
本示例的代码下载地址:漂亮的文件上传控件样式整理 ;



最新评论
需要登陆的吗?没有看到离线下载的?
谢谢
百度网盘的提取密码不对
哪个国家成功率高一点?换了十几个了